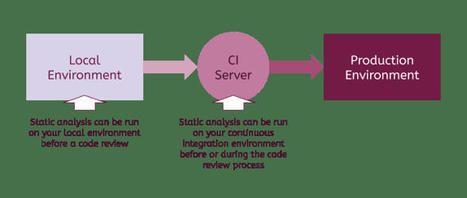
Static analysis is the practice of analyzing source code before it is running. In compiled programming languages, static analysis might be built into the compiler, but in dynamically interpreted languages like JavaScript, static analysis tools must be configured to run on the code sometime before it is deployed.
Static analysis in JavaScript can drastically improve your code quality. Take a look at how so, some available tools and tips for implementing this practice.
Because static analysis can be fully automated, it’s one of the best ways to improve the quality of your JavaScript code without investing developer time. But how exactly can static analysis help, and what tools are available to JavaScript developers?
1. Formatting and Styling Code
The most common tools for static analysis in the JavaScript ecosystem—ESLint, JSHint, Prettier, Standard—are primarily used to ensure consistency in a team’s codebase.
2. Detecting Bugs and Errors
While no substitute for testing, several static analysis tools can be used to catch likely errors before code is ever run.
ESLint, PMD, Prettier and Standard are all good free tools that have rules for this kind of error detection.
3. Enforcing Best Practices
You can enforce best practices automatically using static analysis.
Prettier and Standard include opinionated rules about best practices, while ESLint and PMD are a bit more configurable.
4. Measuring Complexity
If you want to catch increasing complexity or limit the cyclomatic complexity of your source code, Plato, ESLint or complexity-report are good static analysis tools for you.
5. Analyzing Security Risks
While you can’t depend on static analysis alone to prevent security vulnerabilities, it’s certainly worth automating what you can. While some of the tools above indirectly improve security by decreasing likely bugs, LGTM is a security-focused tool that takes a novel approach
Using the knowledge that common bugs are repeated across projects, LGTM scans thousands of large open-source projects to help you spot similar bugs in your codebase. This may lead to a lot of false alerts, but it might be worth trying in your project.
6. Auditing Third-Party Dependencies
JavaScript applications tend to rely on many third-party libraries and frameworks. This makes development faster, but it puts a huge strain on teams that have to keep these third-party dependencies up to date. Fortunately, static analysis tools can help remind you when updates are required and even automatically manage this upgrade process. - Dependabot
7. Checking Types
JavaScript applications can use type checking using tools like Flow or TypeScript to ensure consistent use of variable types.
read the entire post at https://www.telerik.com/blogs/going-beyond-eslint-overview-static-analysis-javascript



 Your new post is loading...
Your new post is loading...